個々人がコンテンツに対しての対価を様々な方法で払うことのできる未来はいい未来だと思うので、その1つの手段として暗号通貨 Ether の投げ銭・寄付受け入れ機能*1をけっこう簡単に導入する方法を書いてみることにしました。
あと、日本でも暗号通貨投資とかから一歩進んで、みんながもっと MetaMask とか Trust アプリとかを使うようになって、結果的に DApps の世界ももっと盛り上がって楽しい感じになったらいいなあ、という魂胆もあります。
この記事の概要
- ブログやウェブサイトに暗号通貨 Ether の投げ銭・寄付受け入れ機能を追加するコードスニペット(ブログパーツ)を紹介します。
- 暗号通貨の投げ銭・寄付を受け入れる場合は、ウォレットのアドレスを表示しておくだけなのが一般的ですが、MetaMask を使うことでボタン1つで Ether を送付できる機能を実現します。*2
- (ほぼ)コピペでできます。
こんな感じでうごきます

暗号通貨によるブログやウェブサイトのマネタイズ
近年、ブログやウェブサイトのマネタイズ方法として、記事やコンテンツを気に入ってくれた読者から暗号通貨を投げ銭的に受け入れる、という方法をとっているウェブサイトが増えてきているように思います。*3
多くの場合は、 Ether や Bitcoin などの暗号通貨のウォレットアドレスをウェブサイトに貼っておき、そのウォレットアドレスに対して暗号通貨を送ってもらうような形をとっています。たとえば、次のような Ethereum のウォレットアドレスを記事に貼っておき、読者のウォレットアドレスから Ethereum の寄付を受け付ける、といった方法がとられています。
0x96e530a7a5fdAf3b041BdB8c3ABF30EeD1621eA9
ボタン1つで Ethereum による寄付・投げ銭を可能に
上述の方法でも暗号通貨の寄付や投げ銭を受け入れることはできるのですが、より簡単に ・より早く Ethereum の寄付や投げ銭を受け入れる方法として、MetaMask を活用した方法があります。
MetaMask は Chrome ブラウザのプラグインとして使用できる Ethereum のウォレットですが、単純なウォレットとしての機能以外にも DApps やスマートコントラクトと呼ばれる分散型アプリケーションにアクセスするための機能も持っています。最近では、DEX(分散型取引所)を使用するために MetaMask を導入した方も多いかと思います。
この記事では、 MetaMask に対応したボタンをブログやウェブサイトに設置することで、MetaMask をすでにインストールしている読者がボタン1つで Ether を寄付・投げ銭することができるコードスニペット(ブログパーツ)を紹介します。
導入例
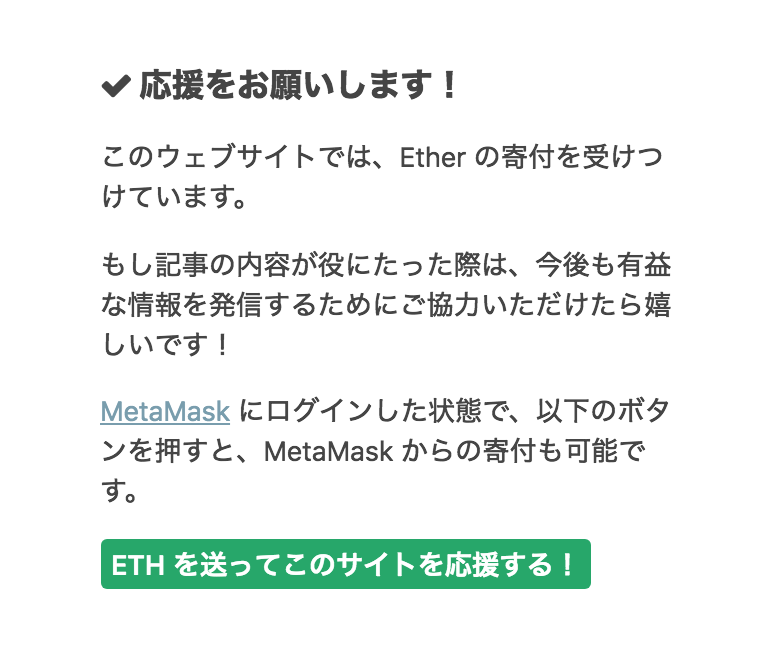
以下の画像は、実際に別のブログ*4に掲載している Ether による寄付・投げ銭受け入れボタンのスクリーンショットです。

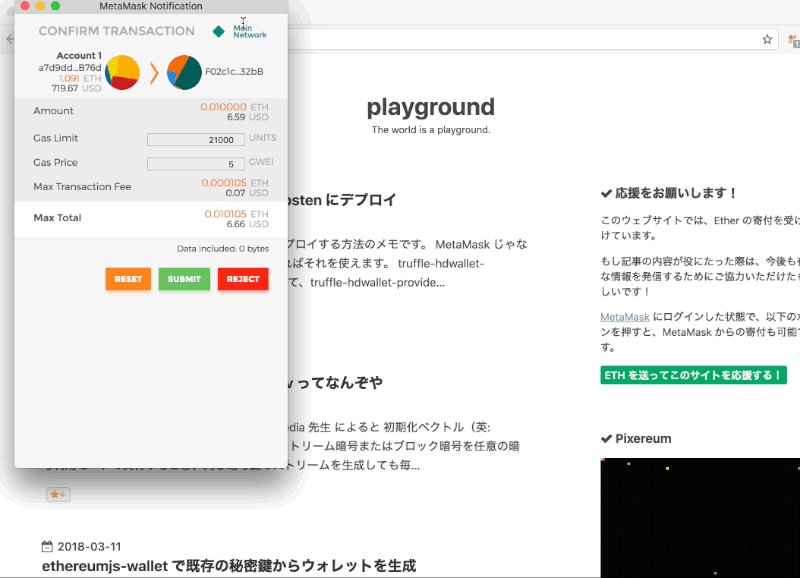
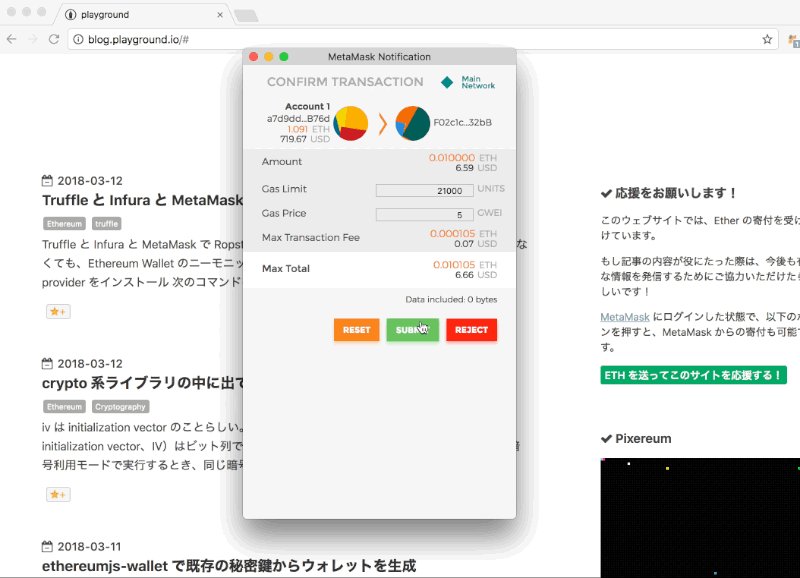
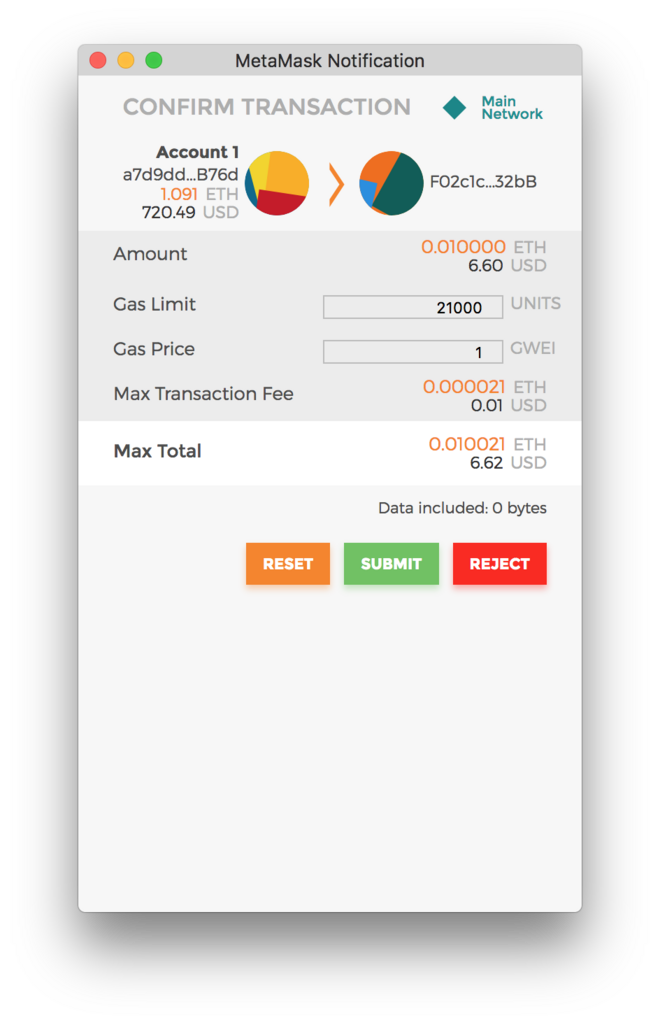
MetaMaskをインストール・ログインしている状態で、この「ETH を送ってこのサイトを応援する!」というボタンを押下すると、 つぎのようにMetaMask の画面が開きます。読者が MetaMask の「SUBMIT」ボタンを押すだけで、投げ銭・寄付が完了します。

実際に、以下に「TIP $ETH」というボタンを設置してみました。MetaMask を使っている方は、下のボタンを押して動作するか確認してみてください。MetaMask に慣れている方であれば、数秒もかからずに投げ銭・寄付を実行することができるかと思います。
本記事のコードを使用する前の注意点
- あらかじめ Ether の寄付・投げ銭を受け入れるためのウォレット(アドレス)を用意してください。
- HTML/JavaScript/CSS の基礎的な知識があることが前提となっています。
- バージョン変更等により、将来的にコードが動作しなくなる可能性があります。
- この記事の情報やコードによって生じた損害等について執筆者は一切の責任を追うことができないことを了承したうえでご利用ください。
コードスニペット(ブログパーツ)を使用する前に 1
以下のコードスニペット(ブログパーツ)をウェブサイトに貼ると、「ETH を送ってこのサイトを応援!」というボタンが表示されます。MetaMask にログインしている状態でボタンをクリックすると MetaMask が開き、Ether 送付の確認画面が表示されます。
また、MetaMask をインストールしていない場合や、ログインをしていない場合は代替テキストが表示されます。
なお、ボタンに表示されるテキスト等変更したい場合は、"eth_tip_button" という ID が指定されている a 要素を適宜変更してください。
コードスニペット(ブログパーツ)を使用する前に 2
以下のコードスニペット(ブログパーツ)を使用する前に、次の変数の値を変更してください。
- ETH_ADDRESS: Ether を受け入れるウォレットのアドレスをセットします。読者の投げ銭・寄付はここで設定されたウォレットのアドレスに送付されるため、必ず忘れずに正しいものに変更してください。
- ETH_VALUE: 投げ銭・寄付として受け入れたい Ether の量をセットします。デフォルト値は 0.01 Ether となっています。
- ETH_DEFAULT_GAS_PRICE: Ether のトランザクション送信の手数料(Gas)の初期値です。Ether のトランザクション送信時に読者が任意の値に変更可能です。 デフォルト値は 21Gwei です。通常はデフォルト値のままで良いと思います。
- ETH_SUCCESS_MESSAGE: MetaMask を使用して無事に Ether のトランザクションが送信されたときに、読者に表示されるメッセージです。
- ETH_ERROR_MESSAGE: なんらかの理由で MetaMask を使用したトランザクション送信に失敗したときに、読者に表示されるメッセージです。
- ETH_WEB3_UNAVAILABLE_MESSAGE: MetaMask を使用できないときに、読者に表示されるメッセージです。
コードスニペット(ブログパーツ)のコード
このコードスニペット(ブログパーツ)を、Ether の投げ銭・寄付受け入れボタンを表示したい箇所に追加してください。なお、ETH_ADDRESS に設定されている値は必ず自分のウォレットのアドレスに変更してください。
おまけ: Ether の量を指定できるバージョン
上記のコードを少しだけ改造し、読者が送りたい Ether の量を指定できるようにしたコードです。このコードを追加すると、次のように表示されます。
ちなみに、、この記事の背景
実はこの記事、なんか友人の間で note.mu にコードを記述できるようになったし、有料記事を書く実験をしてみよう!ということで、note.mu 向けのネタとして考えた内容なんだけど、記事の趣旨的にオープンにしたほうが合っているし、そもそもニッチすぎる内容なので、無料公開にして、ここにもほぼ同じ内容で書いておくことにしました。
note.mu のほうでは意図的に「暗号通貨」ではなく「仮想通貨」という言葉を使ったり、「Ether」ではなく「Ethereum」と記述したりしていたので、このブログではその辺なおしました。
note.mu は文章書きやすいし、記事を書くときの有益な tips を表示してくれたりするので、もうちょっと頑張って使っていってみようかな、という感じ。
最後に
もしこの記事が役立ったら、MetaMask を使って、下のボタンを押して tip してくれたら嬉しいです!